Demo Scene
Monster: Javascript 3D Engine
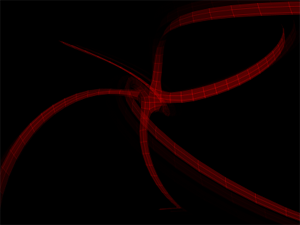
Fri, 03/20/2009 - 15:22 — John Riche Chrome Experiments is "Not your mother's JavaScript" as it was "created to showcase cool experiments for both JavaScript and web browsers". And Dean McNamee proves it by providing Monster, "a demonstration of what can be done with browser web standards (without Flash). A square turns to a cube, a sphere, and a monster. Realtime procedural 3d in JavaScript". Not happy to prove that Javascript can be a (fresh) contestant in the 3D world, Dean also provides a simpler, yet beautiful demo named Colorscube. A must see for all Javascript graphics coders out there! Thanks to Niko of Irrlicht3d for the heads up.
Chrome Experiments is "Not your mother's JavaScript" as it was "created to showcase cool experiments for both JavaScript and web browsers". And Dean McNamee proves it by providing Monster, "a demonstration of what can be done with browser web standards (without Flash). A square turns to a cube, a sphere, and a monster. Realtime procedural 3d in JavaScript". Not happy to prove that Javascript can be a (fresh) contestant in the 3D world, Dean also provides a simpler, yet beautiful demo named Colorscube. A must see for all Javascript graphics coders out there! Thanks to Niko of Irrlicht3d for the heads up.
Online Demoscene with the 25-Line ActionScript Contest
Thu, 01/29/2009 - 12:05 — John Riche What can you do in 25 lines of ActionScript ? How about participating to the The 25-Line ActionScript Contest! January finalists include amazing entries, such as a real-time webcam video to ASCII art conversion, fire blending, 3D world exploring and Mandelbrot zooming amongst other. This really shows the power of Flash and Action Script as well as the gain of interest in the web-related demo scene. Now the question is when will we be able to see such advanced demos using only Javascript and Canvas ? My guess is pretty soon if the war for browser performance continues...
What can you do in 25 lines of ActionScript ? How about participating to the The 25-Line ActionScript Contest! January finalists include amazing entries, such as a real-time webcam video to ASCII art conversion, fire blending, 3D world exploring and Mandelbrot zooming amongst other. This really shows the power of Flash and Action Script as well as the gain of interest in the web-related demo scene. Now the question is when will we be able to see such advanced demos using only Javascript and Canvas ? My guess is pretty soon if the war for browser performance continues...
TV and Flash animated cartoons about to be replaced by Javascript animation ?
Tue, 12/09/2008 - 12:25 — John Riche That's what I thought when I saw Anthony Calzadilla's article "Building an Animated Cartoon Robot with jQuery" article through WebAppers. Just check the demo to see how nice this is! "This project was created by layering several empty divs over each other with transparent PNGs as background images. The backgrounds were animated at different speeds using a jQuery plug-in by Alexander Farkas. This effect simulates a faux 3-D animated background dubbed the “parallax effect” originating from old-school side scrolling video games. The robot is comprised similarly to the background animation scene by layering several DIVs together to create the different robot pieces. The final step, was animating the robot with some jQuery."
That's what I thought when I saw Anthony Calzadilla's article "Building an Animated Cartoon Robot with jQuery" article through WebAppers. Just check the demo to see how nice this is! "This project was created by layering several empty divs over each other with transparent PNGs as background images. The backgrounds were animated at different speeds using a jQuery plug-in by Alexander Farkas. This effect simulates a faux 3-D animated background dubbed the “parallax effect” originating from old-school side scrolling video games. The robot is comprised similarly to the background animation scene by layering several DIVs together to create the different robot pieces. The final step, was animating the robot with some jQuery."
Please wait till I finish my Favicon game
Wed, 07/16/2008 - 15:20 — John Riche![]() The web is an immense source of information. You can learn, read, listen or watch just about anything. But let's not forget what we, humans, tend to do on our free time: we love to play! We just play with everything: gazillions of games have been created, both material or immaterial such as computer games. Many devices have been exploited and engineered for the sole purpose of entertaining people. And just when you thought this should be enough, someone had the idea of putting a game in your Favicon. Brilliant!
The web is an immense source of information. You can learn, read, listen or watch just about anything. But let's not forget what we, humans, tend to do on our free time: we love to play! We just play with everything: gazillions of games have been created, both material or immaterial such as computer games. Many devices have been exploited and engineered for the sole purpose of entertaining people. And just when you thought this should be enough, someone had the idea of putting a game in your Favicon. Brilliant!

Recent comments
15 years 14 weeks ago
15 years 14 weeks ago
15 years 14 weeks ago
15 years 14 weeks ago
15 years 15 weeks ago
15 years 31 weeks ago
17 years 3 weeks ago
17 years 4 weeks ago
17 years 20 weeks ago
17 years 20 weeks ago